


(if you you typed your note in to the text box you do not need to click on the "Pause Recognition" button, just click the "Save Note" button.) When done speaking click on the "Pause Recognition" button, and then click the "Save Note" button. Click on the Start Recognition Button and give the app permission to use your microphone, and start speaking your note (if no microphone or you don't want to use the microphone you can type into the text box.)
JAVASCRIPT SPEECH TO TEXT API HOW TO
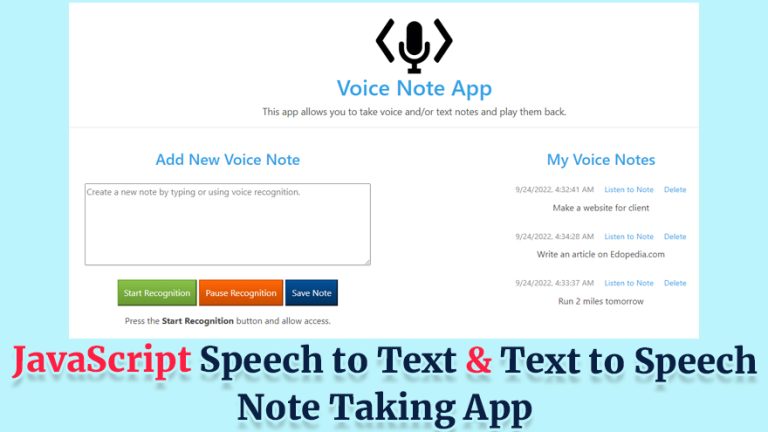
How to Use This App Add A New Voice or Text Note To work with the Web Speech API speech recognition, and speech synthesis.ĭescription of website technologies used to develop this app.The second is "Speech Synthesis" (aka text-to-speech, or tts) that involves receiving synthesising text contained within an app to speech, and playing it out of a device's speaker or audio output connection. The first will be the "Speech Recognition" that will involve receiving speech through a device's microphone, which is then checked by a speech recognition service against a list of grammar (basically, the vocabulary you want to have recognised in a particular app.) When a word or phrase is successfully recognised, it is returned as a result (or list of results) as a text string, and further actions can be initiated as a result. The Voice Note App will be separated into two seperate interfaces. The Web Speech API provides two distinct areas of functionality - speech recognition, and speech synthesis (also know as text to speech, or tts) Make sure you are serving your Web Speech apps over HTTPS. Most APIs that require user permission don't work on non-secure hosts. Your audio is sent to a web service for recognition processing, so it won't work offline. Note: On Chrome, using Speech Recognition on a web page involves a server-based recognition engine. Display all of the saved notes and give the option to either Listen to the Notes or delete them.ĭemo - Click Here - Best Used with Chrome.Takes notes by using voice-to-text or keyboard input.This app uses the Web Speech API to build a voice powered note app to do 3 things: The Web Speech API has two parts: SpeechSynthesis (Text-to-Speech), and SpeechRecognition (Asynchronous Speech Recognition.) The purpose of this app is to experiment with the Web Speech API which enables you to incorporate voice data into web apps. Voice Note App Converting from Speech to Text with JavaScript


 0 kommentar(er)
0 kommentar(er)
